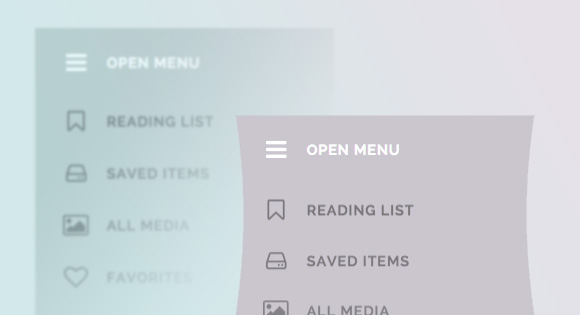
Несколько примеров эластичных компонентов с анимацией SVG фигур для улучшения взаимодействия с пользователем.
Метка: Перевод


Миграция сайта в Progressive Web App (PWA)
Обзор Начинаем Современные теги в head Service Worker Пример push-уведомлений Кэш service-worker Императивный кэш 1. Обзор Прогрессивное веб приложение — это хорошо и прекрасно, но как мне использовать его для своего проекта? Давайте оснастим существующий десктопный сайт прекрасными новыми веб функциями, такими как установка, push-уведомления и…

Ваше первое прогрессивное веб-приложение (PWA)
Прогрессивные веб-приложения — это опыт, который объединяет лучшее от веб-сайтов и лучшее от приложений. Они полезны пользователям с самого первого открытия вкладки браузера, без необходимости установки. Поскольку пользователь постепенно наращивает взаимодействие с приложением, оно становится все более и более мощным. Приложение быстро загружается, даже в медленных сетях, отправляет релевантные push-уведомления, имеет иконку на домашнем экране и загружается в полноэкранном режиме

5 node.js альтернатив взамен WordPress
Выпущенный в 2003 году, WordPress до сих пор остается королем CMS. Но с развитием Node.js, появилось много современных соперников, которые имеют поддержку тем, плагинов, просты в установке на вашем собственном сервере, а также поддерживаются крупными сообществами. Ниже 5 примеров, с которыми вы возможно захотите познакомиться….

15 интересных JavaScript и CSS библиотек за сентябрь 2017 года
Наша миссия — держать вас в курсе последних и самых крутых тенденций в веб-разработке. Вот почему каждый месяц мы выпускаем подборку лучших ресурсов, на которые мы наткнулись и считаем достойными вашего внимания. DisplayJS Крошечный фреймворк, упрощающий синхронизацию данных с DOM. Вместо того, чтобы вручную устанавливать и обновлять…

Как создать полностраничный веб-сайт в Angular. Часть 4 (4)
А теперь, самая интересная часть! В целом наш сайт работает, за исключением того факта, что наше фоновое изображение не ресайзится, заполняя все пространство браузера. Мы собираемся решить эту проблему, создав кастомную директиву, которая будет ресайзить наше изображение на всю высоту и ширину страницы